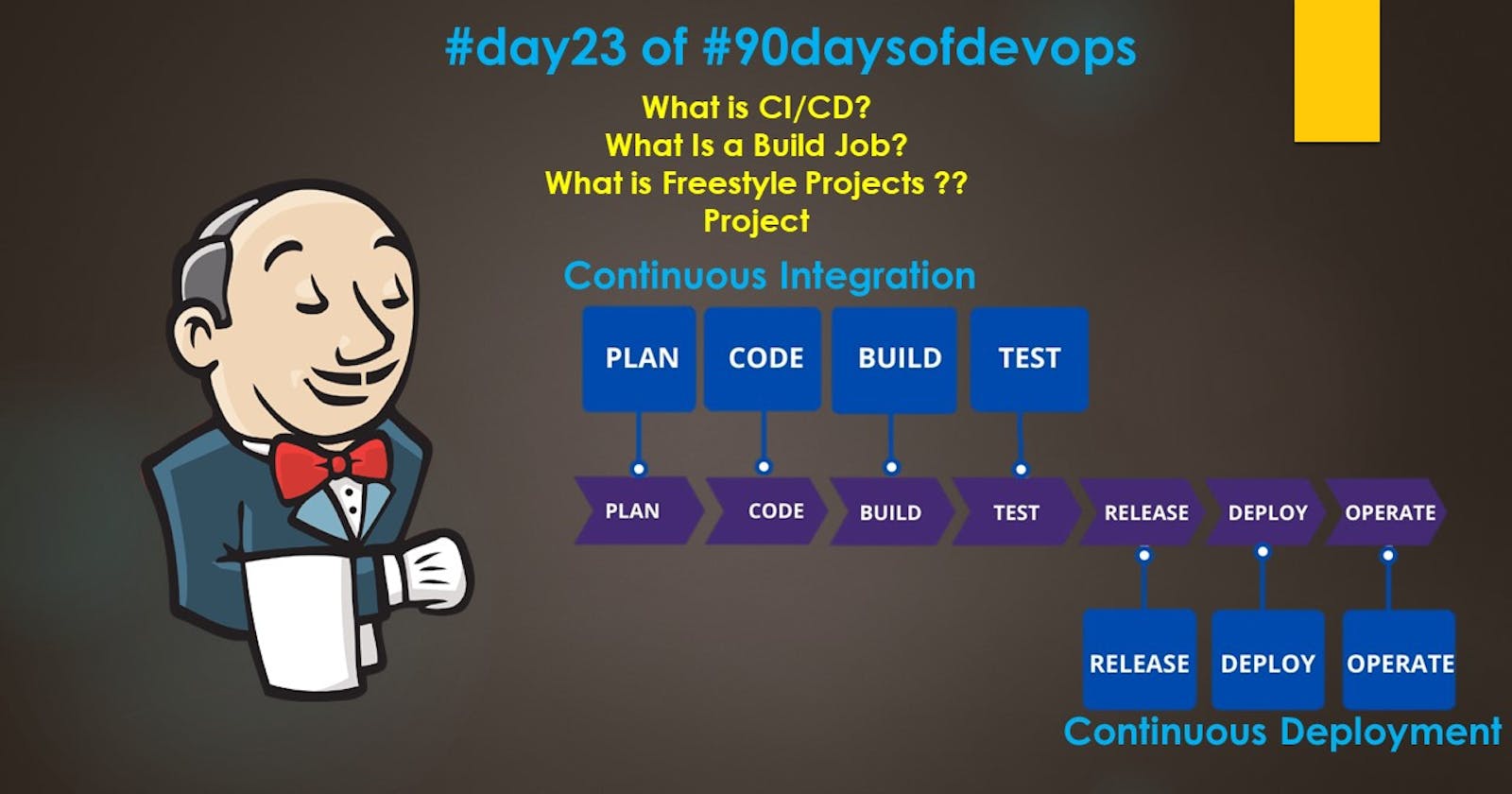
What is CI/CD?
CI/CD stands for Continuous Integration and Continuous Delivery/Deployment. It is a set of practices and tools that enable teams to develop and deliver software quickly, reliably, and efficiently.
Continuous Integration (CI) is the practice of regularly integrating code changes into a shared repository, where automated tests are run to verify that the changes do not introduce any issues. This helps catch and fix problems early in the development cycle, reducing the likelihood of defects and conflicts between different code changes.
Continuous Delivery/Deployment (CD) is the practice of automating the deployment of software to production after it has passed all necessary tests. Continuous Delivery means that the software is ready to be deployed at any time, while Continuous Deployment means that the software is automatically deployed to production as soon as it passes the tests.
CI/CD pipelines automate the entire software development process, from building and testing to deployment and delivery, allowing teams to focus on writing code and delivering value to customers.

What Is a Build Job?
A Jenkins build job contains the configuration for automating a specific task or step in the application building process. These tasks include gathering dependencies, compiling, archiving, or transforming code, and testing and deploying code in different environments.
Jenkins supports several types of build jobs, such as freestyle projects, pipelines, multi-configuration projects, folders, multibranch pipelines, and organization folders.
What is Freestyle Projects ??
A freestyle project in Jenkins is a type of project that allows you to build, test, and deploy software using a variety of different options and configurations.
Project
This is a react-django application, Let's assume the developer has provided the codebase to DevOps Engineer and He/She needs to deploy this application through Jenkins.
The code is present in GitHub and it has public access. Now we need to create a project in Jenkins and configure the build.
Step 1: As a pre-requisite, We should install docker and docker-compose in the Jenkins server as we knew that our application is containerized using Docker. Docker File and Docker-compose files are already present in the GitHub main branch. We need to provide access to Jenkins users to use docker services, for that, we need to add Jenkins users to the docker group.



Note: Once you add the Jenkins user to the Docker group, we need to reboot the system.
Step 2: Now, Let's create a project in Jenkins.
Click on New Item

Enter an item name (React-Django-Project)

Step 3: Fill in the description, add the GitHub repository link, and proceed with the build steps.

The branch name should match the GitHub branch name, so I changed it to the main

Step 4: Select Execute Shell from the Add Build Step Dropdown and write the steps for executing in the shell.

Step 5: Jenkins will create its own directory and places the code that is retrieved from GitHub. By default, the shell will be executed from the directory so we don't have to navigate to any other location.
Step 6: As we've created everything ready in the GitHub directory, we just have to run docker-compose up -d additionally to run the application in the container.

docker-compose uses yaml file present in the project directory, the yaml file is built based on the Docker file present in the directory.


Step 7: Now, come back to the project and click on build now.

Now check the console output.


Step 8: Check the docker containers using the
docker pscommand on the Jenkins server. To test the application deployment, open the application with xx.xx.xx.xx:8000 (replace xx with your IP address) in the browser.

Thankyou......❤❤❤❤